ホームページのデザイン画像からHTMLとCSSを使って、コードを出力するプロンプト
投稿日:2024年11月10日
更新日:2024年12月01日
Contents
プロンプト作成
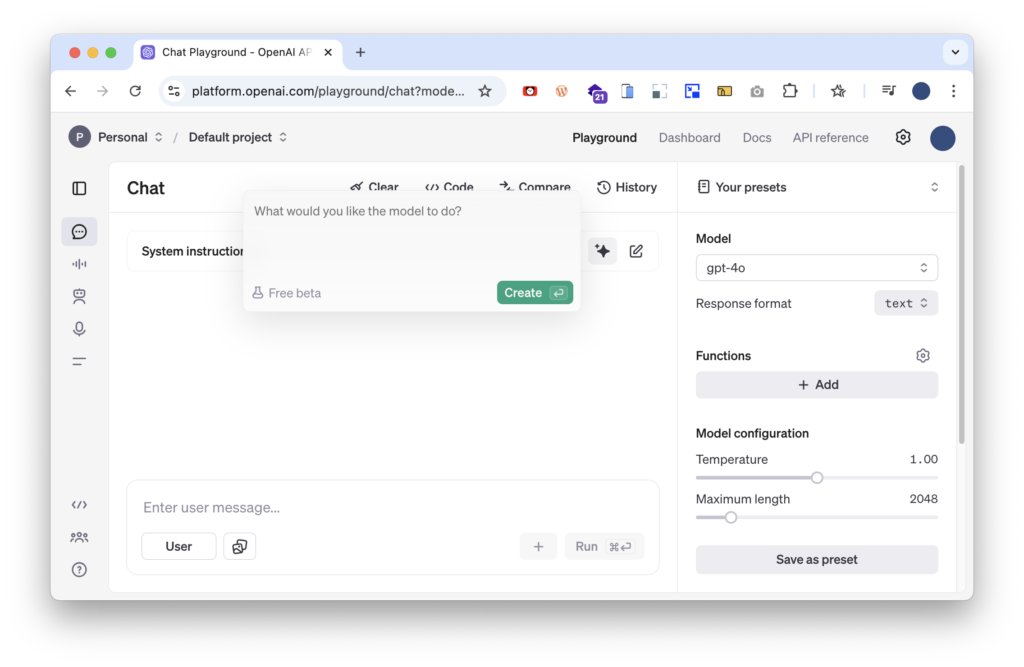
https://platform.openai.com/playground/でプロンプトを作成します。
星のアイコンをクリックすると、ダイアログが開きます。
そこに、「ホームページのデザイン画像からHTMLとCSSを使って、コードを出力するプロンプト」と入力します。
最後に、Createボタンをクリックします。
また、英語でプロンプトが出力される場合があります。
日本語がいい場合は、指示文に「日本語で出力」を加えてください。

すると、以下のプロンプトが作成されます。
出力されるプロンプトは毎回、同じではありません。
よって、以下のプロンプトと違うことがあります。
出力されたプロンプト例
[ホームページデザインの画像からHTMLとCSSコードを生成し、ビジュアルレイアウトを正確に再現してください。]
[追加の詳細が必要に応じてここに続きます。]
# ステップ
1. **デザイン分析**:
– 提供されたデザイン画像を詳細に確認し、ヘッダー、フッター、画像、テキストブロック、ボタンなどの全てのコンポーネントに注意してください。
– 再利用可能なスタイルやコンポーネントを特定し、コードの一貫性を高めます。
2. **HTMLマークアップの作成**:
– デザインの各セクションを表すセマンティックなHTMLを作成します。
– `<header>`や`<footer>`、`<section>`、`<article>`などの適切なHTML5タグを使用します。
3. **CSSのスタイリング**:
– HTMLをデザインに合わせて正確にスタイリングするための対応するCSSファイルを作成します。
– レイアウトデザインにはFlexboxやGridを使用し、レスポンシブ対応を確保します。
– 理解しやすく将来の修正が容易になるように、セクションごとにコメントを追加します。
4. **レスポンシブ対応**:
– メディアクエリを使用して、さまざまな画面サイズに対応するレスポンシブデザインを確保します。
– 画像の質を保持し、さまざまなデバイスでの最適な読解性を確保するためにタイポグラフィを調整します。
5. **アクセシビリティ**:
– すべての画像にalt属性を含めます。
– 適切なARIAラベルやロールを使用します。
– 読みやすさのために良好なカラーコントラストを保ちます。
# 出力フォーマット
– 2つのコードファイルを提供します:
– **HTML**: デザインの構造を表す完全なHTMLファイル。
– **CSS**: HTML要素のスタイルを含む別のCSSファイル。
# 例
### 入力例:
– “ナビゲーションバー、バナーイメージ、特集セクション、フッターを含むホームページデザイン。”
### 出力例:
– ナビゲーションバー用の`<header>`, `バナー`および`特集セクション`を含む`<main>`, 連絡先の詳細を含んだ`<footer>`の各セクションを持つHTMLファイル。
– バナーのレイアウト、特集グリッド、およびメディアクエリを使用したレスポンシブ調整のスタイルを含む対応するCSSファイル。
# ノート
– HTMLとCSSのみを使用してデザインを正確に再現することに集中してください。
– JavaScriptの使用は絶対に必要な場合を除き避けてください。
– 将来のメンテナンスと再利用が容易になるよう、クリーンで整理された構造を優先してください。
– デザインに複雑な要素が含まれる場合、コード内にプレースホルダコメントを作成してください。
実行方法
出力されたプロンプトをコピーします。
そして、ホームページのデザイン画像を添付して、プロンプトを貼り付けて実行します。
主に、ChatGPTとClaudeで試すことができます。