Next.js 14でTodoアプリを作る – 2.プロジェクトの作成
投稿日:2024年03月09日
更新日:2024年03月09日
プロジェクト作成
前回、インストールしたC3 (create-cloudflare-cli) でプロジェクトを作成します。
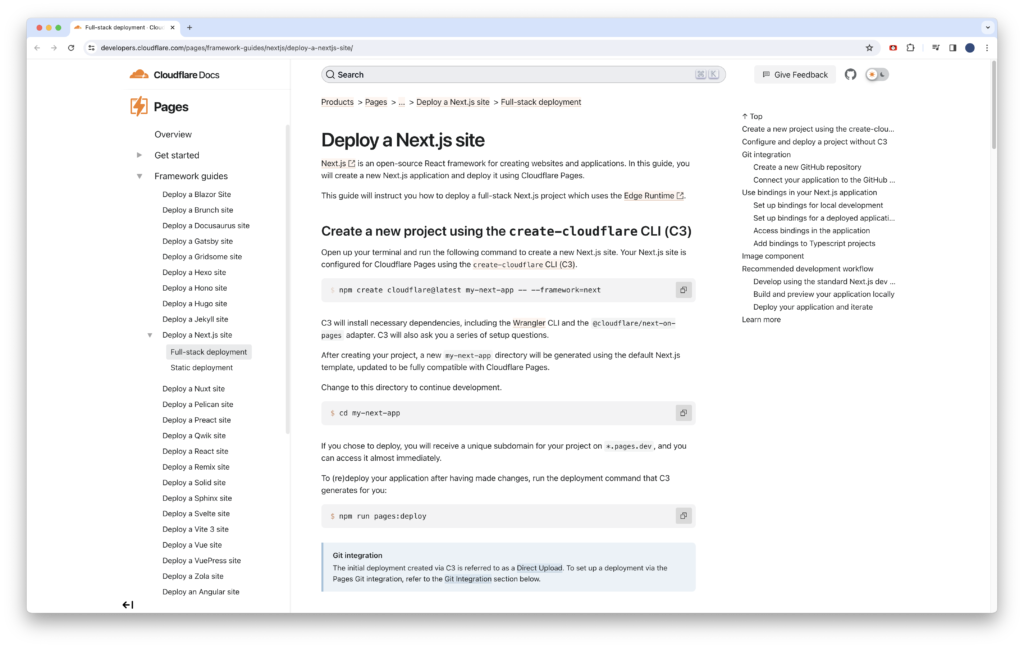
Cloudflare Pagesのドキュメントを参考にします。

まずは以下のコマンドを実行します。
npm create cloudflare@latest todo-app-d1-base -- --framework=nextプロジェクト名はtodo-app-d1-baseにします。
またフレームワークはNext.jsを使うので--framework=nextを追加します。
質問は以下の通りに答えます。
TypeScriptは使うのでYes、ESLintは使うのでYes、Tailwind CSSは使うのでYesを選択します。
src directoryは使わないのでNo、App Routerは推奨されているのでYes、aliasは使わないのでNoを選択します。
Would you like to use TypeScript? … Yes
Would you like to use ESLint? … Yes
Would you like to use Tailwind CSS? … Yes
Would you like to use src/ directory? … No
Would you like to use App Router? (recommended) … Yes
Would you like to customize the default import alias (@/*)? … Noeslint-pluginの導入を聞かれます。
eslint-pluginは使うのでYesを選択します。
Do you want to use the next-on-pages eslint-plugin? Yes最後にCloudflare Pagesにデプロイするか聞かれます。
デプロイする前にやりたいことがあるので、ひとまずNoを選択します。
Do you want to deploy your application? No作成したプロジェクトのディレクトリに移動します。
以下のコマンドを実行します。
cd todo-app-d1-baseプロジェクトの確認
C3で作成したプロジェクトを確認する方法が2つあります。
npm run dev
npm run pages:preview表にまとめると以下のようになります。
| コマンド | ビルド | D1 |
| npm run dev | 実行されない | 反映されない |
| npm run pages:preview | 実行される | 反映される |
まずは通常のnpm run devを実行して開発サーバーを立ち上げる方法です。
次にnpm run pages:previewを実行して開発サーバーを立ち上げる方法です。npm run devとnpm run pages:previewの違いはビルドを実行するかどうかです。npm run devはビルドをせずに簡易サーバーを立ち上げて、npm run pages:previewはビルドを実行した後にビルドしたファイルを使用して簡易サーバーに立ち上げます。npm run devよりnpm run pages:previewの方がビルドの分、時間がかかります。
ただnpm run dev を実行できたとしても、ビルドできるとは限りません。
また、デプロイもビルドが成功しないとできません。
なので、npm run pages:previewを実行する方が確実に確認できます。
頻繁に変更の確認をするのであれば、npm run devで簡易サーバーを起動して、デプロイする直前で確認するのであればnpm run pages:previewで簡易サーバーを起動するといいでしょう。
gitのデフォルトブランチを変更
gitのデフォルトブランチ名をmasterからmainに変更します。
以下のコマンドを実行します。
git branch -M mainもしmasterブランチままでデプロイしたら、masterブランチが本番環境に設定されます。
その後、mainブランチに変更すると、mainブランチでデプロイしてもプレビュー環境として認識されます。
そこでデプロイする前にブランチを変更しておきます。
ただしmasterブランチが本番環境のままでもいい場合は、先ほどのデプロイの質問でYesを選択して構いません。
プロジェクトのデプロイ
以下のコマンドを実行します。
npm run pages:deployまずはビルドが開始されます。
Cloudflareのプロジェクトを聞かれます。
まだプロジェクトを作成していないので、Create a new projectを選択します。
No project selected. Would you like to create one or use an existing project?
❯ Create a new project
Use an existing projectプロジェクト名を聞かれます。
ここでは作成したNext.jsのプロジェクト名todo-app-d1-baseを入力します。
ただプロジェクト名と違う名前がいいときは違う名前でも問題ありません。
次に本番ブランチを入力します。
ここではデフォルトブランチ名のmainを入力します。
Enter the name of your new project: › todo-app-d1-base
Enter the production branch name: › mainデプロイが完了するとデプロイ先のリンクが表示されます。
リンク先に移動します。
互換性フラグの設定
Node.js Compatibility Errorが表示されています。
エラーの内容は「no nodejs_compat compatibility flag set」とあります。
これは互換性フラグの設定にnodejs_compatが必要であることを示しています。
そこでCloudflareのtodo-app-d1-baseの設定画面に移動します。
設定画面から設定に移動します。
Functionsを選択します。
下にスクロールすると互換性フラグという項目があります。
プロダクションの互換性フラグを構成するを選択します。nodejs_compatを追加します。
保存を選択します。
注意書きにもありますが、変更は次回のデプロイ時に反映されます。
再びデプロイを実行します。
無事に表示されました。