Next.js 14でTodoアプリを作る – 1.下準備
投稿日:2024年03月07日
更新日:2024年03月12日
今回からNext.js14でTodoアプリを作成します。
そしてCloudflare(https://www.cloudflare.com/ja-jp/)が提供しているサービスを利用します。
もしCloudflareにまだ登録していない場合は後ほど解説します。
デプロイ先
完成したアプリはCloudflare Pages(https://pages.cloudflare.com/)にデプロイします。
今回はCloudflare Pagesにデプロイする前提でNext.jsのプロジェクトを新規作成できます。
そこで最初からデプロイした状態で開発をはじめます。
そして「機能を追加してはデプロイをする」を繰り返しながらアジャイル開発で進めます。
技術スタック
| 言語 | TypeScript | https://www.typescriptlang.org/ja/ |
| フロントエンド | Next.js 14 | https://nextjs.org/ |
| CSS | Tailwind CSS | https://tailwindcss.com/ |
| バックエンド | Hono | https://hono.dev/ |
| データベース | D1 | https://developers.cloudflare.com/d1/ |
言語はTypeScript、フロントエンドはNext.js、CSSはTailwind CSSを使います。
バックエンドはHonoを使います。
HonoとはExpressに似たシンプルなWebアプリケーションフレームワークです。
今回はHonoのルーティングを使ってAPIを作成します。
Cloudflare PagesとHonoは相性が良く、お互いに関連したドキュメントが豊富にあるので使うことにしました。
データベースはCloudflare D1を使います。
Cloudflare D1とはCloudflareが提供しているサーバーレスのSQLデータベースです。
Cloudflare WorkersやCloudflare Pagesで使うことができます。
ただ現時点ではD1はパブリックベータ版で本番環境には使えません。
その代わりに以下の容量まで無料なので気軽に使うことができます。
またデータベースの制限数がないので幾つでも作成できて勉強に使うには最適です。
| 無料分 | |
| 読み取られた行数 | 500 万/日 |
| 書き込まれた行数 | 100,000/日 |
| ストレージ | 合計 5GB/月 |
Cloudflareに登録
Cloudflare PagesやCloudflare D1を使うためにCloudflareに登録します。
登録するのはとても簡単です。
入力するのはメールアドレスとパスワードだけです。
個人情報やカード情報は必要ありません。
なので、無料枠をはみ出しても課金されることがないので安心です。
それでは登録の手順を見ます。
検索してCloudflareのトップページに移動します。

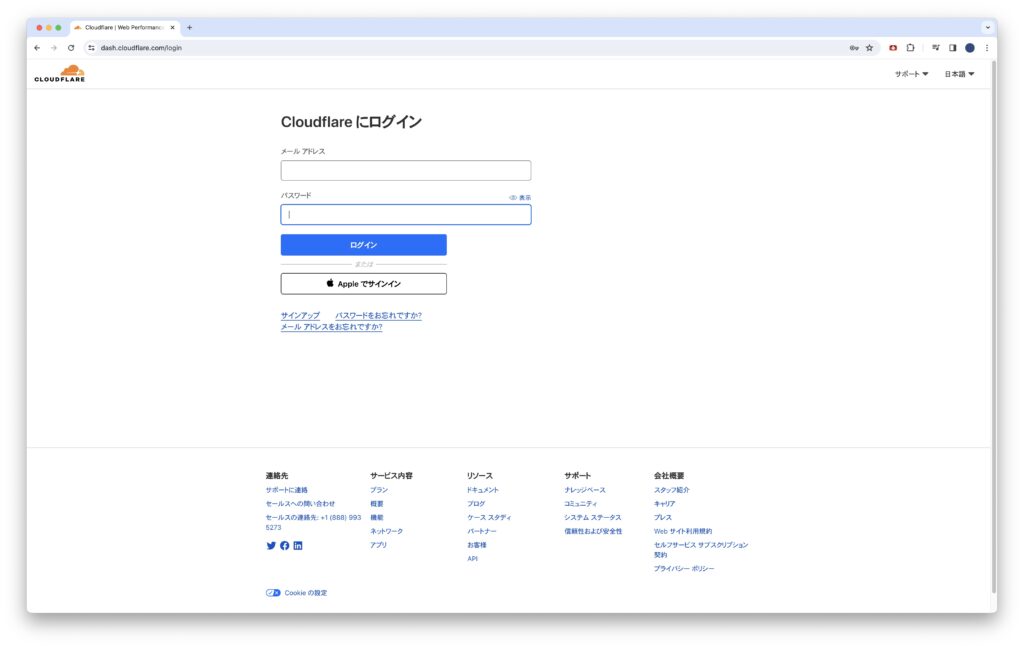
右上のログインのボタンからログインページに移動します。

Appleでサインインのボタンの下にサインアップのリンクがあります。
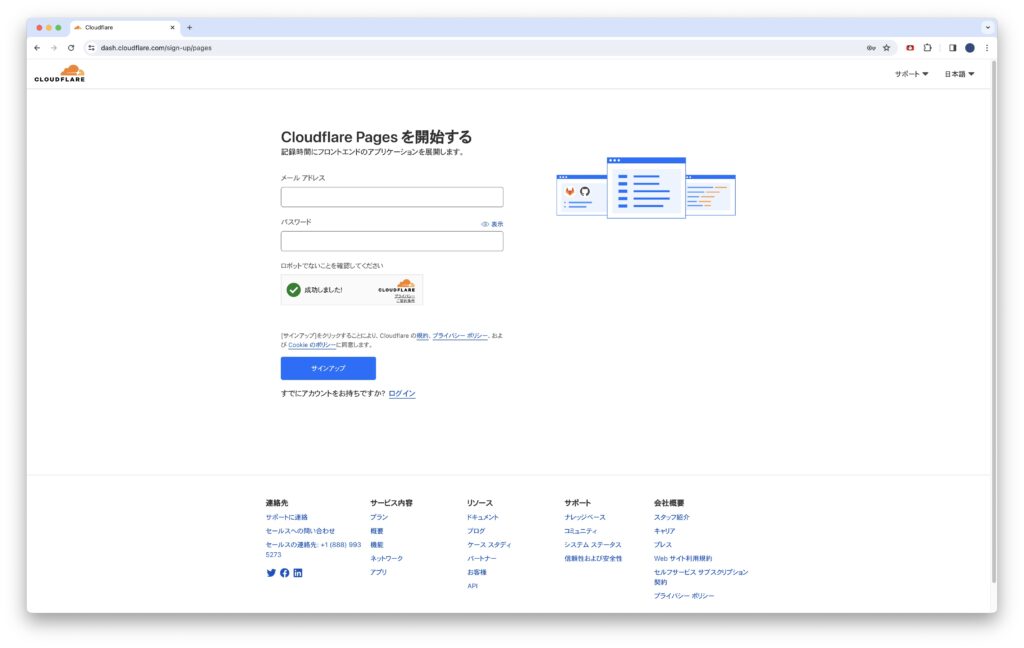
サインアップのリンクからサインアップのページに移動します。

ここでメールアドレスをパスワードを入力します。
パスワードは入力規則に従って考えます。
両方とも入力が終わったら、サインアップのボタンを押します。
押したら、登録したメールアドレスに確認のメールが届きます。
メールに載っているリンクからダッシュボードに移動します。

C3 (create-cloudflare-cli)を導入
C3 (create-cloudflare-cli) はCloudflare PagesをセットアップしてCloudflareにデプロイできるように設計されたコマンドラインツールです。
C3 (create-cloudflare-cli)をインストールします。
以下のコマンドを実行します。
npm i create-cloudflareこれでコマンドラインでプロジェクトを新規作成することができるようになりました。